從 Rails 7 之後,Rails 的打包方式從原本的 Webpacker 改為 Importmap
Importmap 雖然跟 Webpacker 的功用有點像,不過他並不是打包工具,有點像是一個路徑表,在導入的時候告訴 JS 你要去哪裡載入這些套件
我們之前使用 Webpacker 的時候都會跑出一大包的 node_module
不過使用 Importmap 就沒有這個問題了
也因為不需要打包一堆套件,Importmap 也相較於使用 Webpacker 打包來的快速
不過如果套件本身沒有提供路徑,我們還是得用 npm 來打包
我們一開始建立專案預設就是用 Importmap ,所以不用另外安裝
不過如果我們要用 JS 套件,安裝的方式跟以前不太相同
以往我們用 webpacker 需要用 yarn 或者 npm 來安裝
不過 Importmap 有其他的安裝方式,我們來看一下該怎麼使用
Importmap 在導入模組的時候不會用完整的路徑,只會用模組的名稱來載入
不過這個方式不符合 ECMAScript 的標準
所以當我們在導入模組的時候,
Importmap 會有個檔案來記載模組與實際路徑,
importmap.rb 這個檔案會去映射到真實路徑,
JavaScript 就知道該去哪裡抓模組
假如我們今天需要導入某個模組,我們會需要用 pin 的方式導入
指令是這樣下:
> ./bin/importmap pin fontawesome
Pinning "fontawesome" to https://ga.jspm.io/npm:fontawesome@5.6.3/index.js
這時候我們來看到 importmap.rb 這時候 importmap.rb 就記錄著加載 fontawesome 時,需要去找後面那串網址載入
# Pin npm packages by running ./bin/importmap
pin "application", preload: true
pin "@hotwired/turbo-rails", to: "turbo.min.js", preload: true
pin "@hotwired/stimulus", to: "stimulus.min.js", preload: true
pin "@hotwired/stimulus-loading", to: "stimulus-loading.js", preload: true
pin_all_from "app/javascript/controllers", under: "controllers"
pin "fontawesome", to: "https://ga.jspm.io/npm:fontawesome@5.6.3/index.js"
再來我們將套件載入到 application.js 中,並且重開 server,應該就可以囉
# app/javascript/application.js
....
import "@fortawesome/fontawesome-free";
如果用指令 pin 不到怎麼辦,我們可以直接在 importmap.rb 中手動加入
格式基本上就是
pin "套件名稱", to: "要從哪裡載入套件"
要怎麼知道後面要去哪裡載入套件?JSPM 可以告訴你!
我們先進入到網站,並點選 Online Generator

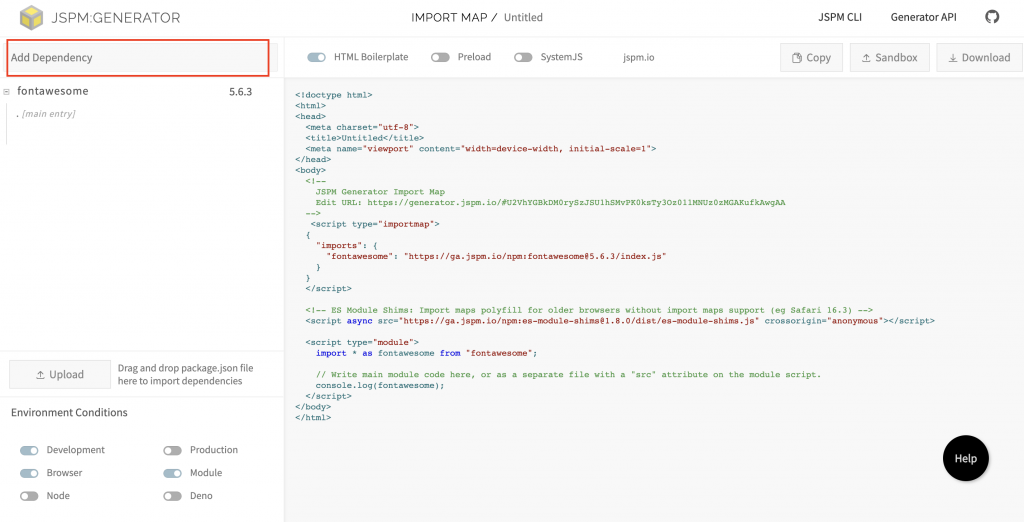
在 Add Dependency 輸入套件名稱,並且按 Enter

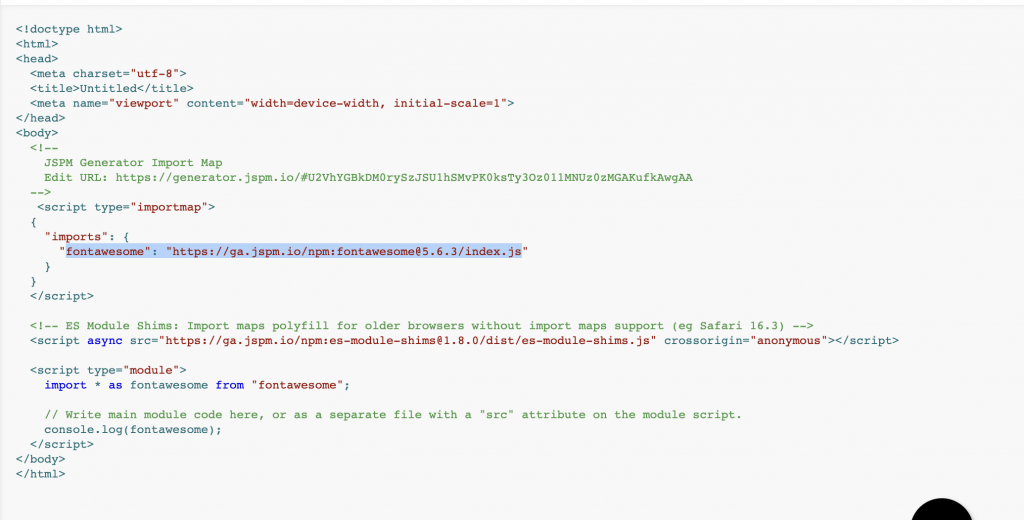
按完之後我們來到右邊,<script type="importmap"> 的 import 就會顯示 JS 套件的路徑名稱囉

如果不要用這個套件的話,我們也可以用指令來取消
./bin/importmap unpin @fortawesome/fontawesome-free
這樣應該就解除安裝了
